Public preview of multiple image attributes in Power Apps
We are pleased to announce the public preview availability of the new Image data type for use in Canvas Power Apps. The Common Data Service (CDS) team has announced the availability of a general Image data type for entities. This CDS feature is in addition to the existing entity image functionality (which allows for a single thumbnail image per entity.) It allows an entity to have multiple fields on an entity with a image data type. It also provides the option to store a full image in addition to the thumbnail image.
This capability is generally available in all regions. If your tenant and Common Data Service environment has been enabled for the new image data type capability, then the portal and Power Apps maker studio will automatically show the Image data type as a capability. In addition to the environment capability, there is a preview switch for this option in Power Apps Advanced Setting page. By default, this switch is turned on.
Setting the Image data type on a field
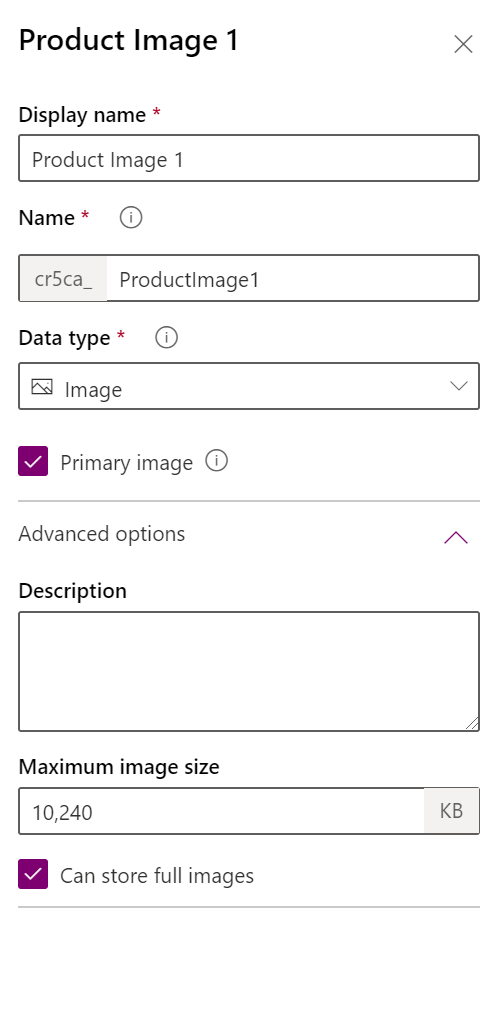
To set the Image data type on an entity field, add a new field and choose Image for the data type.

If there are multiple fields with the image data type, one of the fields is always the Primary image (see below.) Note that the maximum size must be between 1KB and 30720KB. A thumbnail image is always stored for a field with an image data type.

Using a field with a Image data type in Power Apps
When you add a Image data type field in a Power Apps canvas app it automatically chooses the control that works with images. For edit forms, this will allow the user to upload new images. For display forms, it will display images in a display form.
By default, the thumbnail version of the image is displayed. However, if you have stored the full image, you can access it via a formula (described below) and display it instead.
Note that the image control for an image data type is the same control that is used for Attachments except that it only allows a single image when used with an Image data type field. If you want multiple images per record, use either the attachment feature or create a separate table and then create a N – 1 relationship.
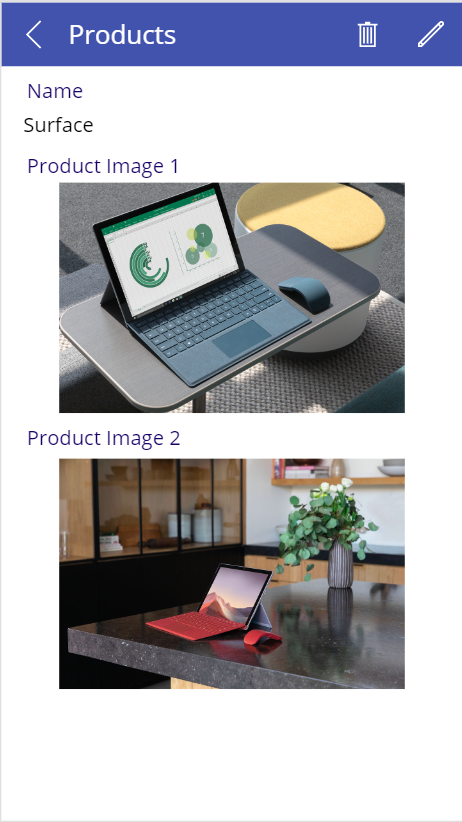
In the example below there are two fields on an entity named “Product”. The two image fields are “Product Image 1” and “Product Image 2”.

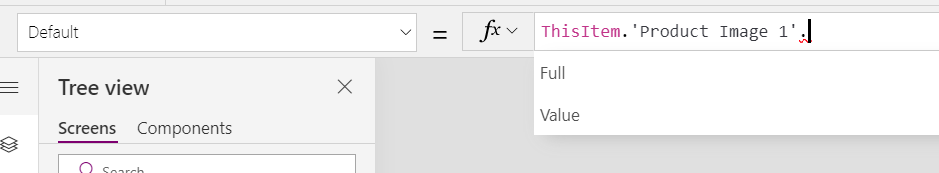
To change the display from the default thumbnail image to the full sized image, change the expression on the Default property on the data card (for a form) or the Image property (for a gallery) to ‘Full’. The “Value” property will show the thumbnail.

For best performance with full images in mobile scenarios, image file sizes in the 100 – 300K size range work best.
Working with legacy entity images in CDS
If you have existing images that were previously stored in CDS, those images do not have a full sized image stored with them. If you reference a full image in a formula it will return empty. In order to have a full sized image you must reload the original image. On upload CDS will store the original full size image and create a thumbnail.
This feature is in Preview and we love to hear from you. Please share your feedback on your experience with the File data type in the comments below or on the PowerApps community forums.




